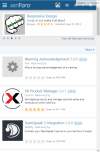
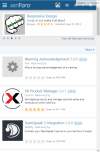
Simply add the following codes to the Extra.less template to get the Grid view in XFRM Resources section without add-on.


If you want to use the Font Awesome icons instead of the Download and Update articles, please add the following codes extra.less before the code above.



Kod:
.structItem--resource {
background-color: white !important;
border-collapse: collapse;
padding: 0px;
width: 100%;
min-height: 138px;
height: 138px;
height: auto;
display: inline-block !important;
margin: 9px 0px 0px 6px;
max-width: 49% !important;
max-height: 162px;
box-sizing: border-box;
vertical-align: top;
border-radius: 2px;
box-shadow: 0 1px 4px rgba(0, 0, 0, 0.28); }
.structItem-cell--iconExpanded .structItem-iconContainer .avatar {
width: 96px;
height: 96px;
font-size: 57.6px;
margin-left: 3px; }
.structItem--resource .structItem-cell--main {
width: 100%;
height: 112px; }
.structItem--resource .structItem-cell--resourceMeta {
display: block;
width: auto !important;
margin-top: -13px;
margin-bottom: 15px; }
span.avatar.avatar--s.avatar--separated.structItem-secondaryIcon {
display: none; }
.structItem--resource .ratingStarsRow--justified {
border-bottom: 1px solid #dfdfdf;
margin-bottom: 2px;
padding-bottom: 2px; }
.pairs.pairs--justified>dd {
float: left;
text-align: right;
max-width: 100%; }
.structItem--resource .structItem-metaItem--lastUpdate {
float: right; }
.structItem--resource .structItem-metaItem--downloads {
float: left; }
.structItem-cell.structItem-cell--icon.structItem-cell--iconExpanded {
width: 120px; }
div[data-type="resource"] .structItemContainer {
background-color: #f5f5f5; }
@media (max-width: 1125px) {
.structItem--resource {
max-width: calc(95%) !important; } }
@media (max-width: 650px) {
.structItem--resource {
display: table !important;
max-width: 100% !important;
margin: 5px 5px 5px 0px;
box-shadow: none; } }
Kod:
.structItem-metaItem--lastUpdate dt,.structItem-metaItem--downloads dt{
font-size:0px; }
.structItem-metaItem--downloads dd{
margin-left:18px; }
.structItem-metaItem--downloads dt:before ,.structItem-metaItem--lastUpdate dt:before {
font-family: FontAwesome;
font-size: 14px;
position: absolute; }
.structItem-metaItem--downloads dt:before {
margin-left: 0px;
content: '\f019'; }
.structItem-metaItem--lastUpdate dt:before {
content: '\f017';
margin-left: -15px; }