Styling the WYSIWYG / TinyMCE editor
This resource is not affiliated with XenForo Ltd.
A lot of people have commented on the appearance of the WYSIWYG / Tiny MCE editor.
Well here's a very simple edit which makes it blend in a bit better to the default style, matching the border radius settings of other elements.
Even the menu items get the radius.
Simply add this to EXTRA.css:
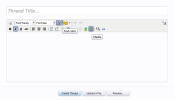
The result is this:

Here are a few more tweaks to change the menu background colour:
And the buttons:
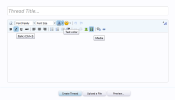
Which results in this:

The following code hopefully covers all the aspects of the editor.
I wish you success.
This resource is not affiliated with XenForo Ltd.
A lot of people have commented on the appearance of the WYSIWYG / Tiny MCE editor.
Well here's a very simple edit which makes it blend in a bit better to the default style, matching the border radius settings of other elements.
Even the menu items get the radius.
Simply add this to EXTRA.css:
Kod:
/* Apply rounded corners to text editor */
.xenForoSkin table.mceLayout {
border-radius: 4px;
}
.xenForoSkin table, .xenForoSkin tbody, .xenForoSkin a, .xenForoSkin img, .xenForoSkin tr, .xenForoSkin div, .xenForoSkin td, .xenForoSkin iframe, .xenForoSkin span, .xenForoSkin *, .xenForoSkin .mceText {
border-radius: 4px;
}The result is this:

Here are a few more tweaks to change the menu background colour:
Kod:
/* Change text editor menu background colour */
.xenForoSkin table {
background: @primaryLightest !important;
}And the buttons:
Kod:
.xenForoSkin .mceSplitButton a.mceAction {
border-color: @primaryLightest !important;
}
.xenForoSkin .mceSplitButton a.mceOpen {
border-color: @primaryLightest !important;
}
.xenForoSkin a.mceButtonEnabled:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin a.mceButtonActive, .xenForoSkin a.mceButtonSelected {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin table.mceSplitButtonEnabled:hover a.mceOpen, .xenForoSkin .mceSplitButtonHover a.mceOpen, .xenForoSkin .mceSplitButtonSelected a.mceOpen {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin table.mceSplitButtonEnabled:hover a.mceAction, .xenForoSkin .mceSplitButtonHover a.mceAction, .xenForoSkin .mceSplitButtonSelected a.mceAction {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin .mceColorSplitMenu a.mceMoreColors {
border-color: @primaryLightest !important;
}
.xenForoSkin .mceColorSplitMenu a.mceMoreColors:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin a.mceMoreColors:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin .mceMenu .mceMenuItemEnabled a:hover, .xenForoSkin .mceMenu .mceMenuItemActive {
background-color: @primaryLighter !important;
}Which results in this:

The following code hopefully covers all the aspects of the editor.
Kod:
/* WYSIWYG editor border radius */
.xenForoSkin table.mceLayout {
border-radius: 4px;
}
.xenForoSkin table, .xenForoSkin tbody, .xenForoSkin a, .xenForoSkin img, .xenForoSkin tr, .xenForoSkin div, .xenForoSkin td, .xenForoSkin iframe, .xenForoSkin span, .xenForoSkin *, .xenForoSkin .mceText {
border-radius: 4px;
}
Kod:
/* WYSIWYG editor borders */
.xenForoSkin table.mceLayout {
border-color: @primaryLighter !important;
}
.xenForoSkin table.mceLayout tr.mceFirst td {
border-color: @primaryLighter !important;
}
.xenForoSkin table.mceLayout tr.mceLast td {
border-color: @primaryLighter !important;
}
.xenForoSkin .mceIframeContainer {
border-color: @primaryLighter !important;
}
Kod:
/* WYSIWYG editor menu */
.xenForoSkin table {
background: @primaryLightest !important;
}
Kod:
/* WYSIWYG editor pop up */
.editorInlinePopup .popupContent {
border-color: @primaryLight !important;
}
Kod:
/* WYSIWYG editor font drop down */
.xenForoSkin .mceMenu {
border-color: @primaryLighter !important;
}
.xenForoSkin .mceMenuItemTitle a {
background: none repeat scroll 0 0 @primaryLighterStill !important;
border-color: @primaryLighter !important;
}
.xenForoSkin .mceListBox .mceOpen {
border-color: @primaryLightest !important;
}
.xenForoSkin .mceListBox .mceText {
border: 1px solid @primaryLighter !important;
}
.xenForoSkin table.mceListBoxEnabled:hover .mceOpen, .xenForoSkin .mceListBoxHover .mceOpen, .xenForoSkin .mceListBoxSelected .mceOpen {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin table.mceListBoxEnabled:hover .mceText, .xenForoSkin .mceListBoxHover .mceText, .xenForoSkin .mceListBoxSelected .mceText {
background-color: @inlineMod !important;
border-color: @primaryLight !important;
}
Kod:
/* WYSIWYG editor colour palette drop down */
.xenForoSkin div.mceColorSplitMenu table {
border-color: @primaryLighter !important;
}
.xenForoSkin a.mceMoreColors:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin .mceMenu .mceMenuItemEnabled a:hover, .xenForoSkin .mceMenu .mceMenuItemActive {
background-color: @primaryLighter !important;
}
Kod:
/* WYSIWYG editor colour palette pop up */
#colorpicker .pickerTabs li a:link, #colorpicker .pickerTabs li a:visited {
color: @textCtrlBackground;
}
Kod:
/* WYSIWYG editor smiley window */
.xenForoSkin .mceSmiliesMenu div {
background: none repeat scroll 0 0 @textCtrlBackground !important;
border-color: @primaryLighter !important;
width: 398px !important;
}
Kod:
/* WYSIWYG editor split buttons */
.xenForoSkin .mceSplitButton a.mceAction {
border: 1px solid @primaryLightest !important;
}
.xenForoSkin .mceSplitButton a.mceOpen {
border-color: @primaryLightest !important;
}
.xenForoSkin table.mceSplitButtonEnabled:hover a.mceOpen, .xenForoSkin .mceSplitButtonHover a.mceOpen, .xenForoSkin .mceSplitButtonSelected a.mceOpen {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin table.mceSplitButtonEnabled:hover a.mceAction, .xenForoSkin .mceSplitButtonHover a.mceAction, .xenForoSkin .mceSplitButtonSelected a.mceAction {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin .mceColorSplitMenu a.mceMoreColors {
border-color: @primaryLightest !important;
}
.xenForoSkin .mceColorSplitMenu a.mceMoreColors:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
Kod:
/* WYSIWYG editor buttons */
.xenForoSkin .mceButton {
border-color: @primaryLightest !important;
}
.xenForoSkin a.mceButtonEnabled:hover {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}
.xenForoSkin a.mceButtonActive, .xenForoSkin a.mceButtonSelected {
background-color: @primaryLighter !important;
border-color: @primaryLight !important;
}I wish you success.
